- 100% BFSG konform
- Erweitern Sie Ihre Zielgruppe
- Optimiertes Nutzererlebnis

Barrierefreie Websites ab 2025: Anforderungen & Pflichten
Die Agentur Sumax kann Ihnen dabei helfen, Ihre Website barrierefrei zu gestalten und so den gesetzlichen Anforderungen gerecht zu werden.
In diesem Beitrag beleuchten wir die rechtlichen Pflichten zur Barrierefreiheit, die potenziellen Konsequenzen bei Nichteinhaltung und wie Sumax Ihre Website analysieren und anpassen kann, um hohe Geldstrafen und Reputationsverluste zu vermeiden.
Die digitale Welt entwickelt sich stetig weiter, und mit ihr steigen die Anforderungen an barrierefreie Websites. Ab 2025 treten in Deutschland neue gesetzliche Vorgaben in Kraft, die sicherstellen sollen, dass alle Menschen, unabhängig von ihren Einschränkungen, gleichberechtigten Zugang zu Webinhalten haben. Diese Vorgaben sind nicht optional – Unternehmen, die die Anforderungen nicht erfüllen, drohen empfindliche Strafen.
Premier zertifiziert durch Google.
Spezialisiert auf Online-Marketing.
Als Full-Service Online-Marketing-Agentur mit einem breiten Leistungsspektrum betreuen wir Unternehmen aus verschiedenen Branchen und Ländern. Unabhängig von ihrer Größe – ob klein, mittelständisch oder global – bieten wir flexible und skalierbare Lösungen, die exakt auf ihre Anforderungen zugeschnitten sind. Unsere Expertise reicht von Suchmaschinenoptimierung über Social Media Marketing bis hin zu Performance-Advertising und Web-Analytics. Unser Engagement, stets mit Fachwissen und maßgeschneiderten Strategien zur Seite zu stehen, ist ein zentraler Bestandteil unserer Philosophie und trägt dazu bei, dass unsere Kunden in der digitalen Welt erfolgreich agieren.


Warum ist Barrierefreiheit im Internet wichtig?
Barrierefreiheit im Internet ist von entscheidender Bedeutung, da sie die digitale Teilhabe für Menschen mit Behinderungen fördert. Barrierefreie Websites vermeiden es, bestimmte Nutzergruppen auszuschließen. Unternehmen profitieren zudem von:
Checkliste für barrierefreie Websites
Die folgende Checkliste hilft Ihnen dabei, sicherzustellen, dass Ihre Website den Barrierefreiheitsanforderungen entspricht:
- Wahrnehmbarkeit: Sind alle Inhalte, z.B. Bilder, Videos und Texte, für alle Nutzer wahrnehmbar?
- Bedienbarkeit: Kann die Website vollständig per Tastatur bedient werden?
- Verständlichkeit: Ist die Struktur der Inhalte klar und einfach verständlich?
- Robustheit: Funktionieren alle Inhalte mit verschiedenen Hilfstechnologien?
Zusätzlich ist es wichtig, spezifische Anforderungen für verschiedene Beeinträchtigungen zu berücksichtigen:
- Motorische Beeinträchtigung: Große, leicht anklickbare Buttons und vollständige Bedienung über die Tastatur.
- Visuelle Beeinträchtigung: Alternativtexte für Bilder, kontrastreiche Farben und skalierbare Schriftgrößen.
- Auditive Beeinträchtigung: Untertitel für Videos und Transkriptionen für Audioinhalte.
- Kognitive Beeinträchtigung: Einfache Sprache, klare Struktur und unterstützende Bilder
Kriterien für eine barrierefreie Website
Eine barrierefreie Website muss bestimmten Kriterien entsprechen. Die wichtigsten Merkmale sind:
- Tastaturbedienbarkeit: Die Website muss vollständig mit der Tastatur bedienbar sein.
- Textalternativen: Bilder und visuelle Inhalte müssen Alternativtexte haben.
- Kontrastreiche Farben: Texte und Hintergründe müssen einen ausreichenden Kontrast haben.
- Responsives Design: Die Seite muss auf verschiedenen Geräten und Bildschirmgrößen zugänglich sein.
- Praktische Schritte zur Umsetzung: Erfahren Sie, wie Sie Ihre Website schrittweise barrierefrei gestalten und rechtlichen Anforderungen gerecht werden.
- Konkrete Lösungen für alle Anforderungen: Entdecken Sie umsetzbare Strategien, um WCAG-Richtlinien einzuhalten und die Nutzerfreundlichkeit zu verbessern.
- Expertentipps für nachhaltige Optimierung: Nutzen Sie das Know-how führender Barrierefreiheitsexperten und vermeiden Sie häufige Fallstricke auf dem Weg zur vollständigen Compliance.

- Gesetzliche Grundlagen der Barrierefreiheit
-
- Gesetzliche Anforderungen und das BFSG
- Die Rolle der WCAG im Barrierefreiheitsprozess
- Folgen bei Nichteinhaltung der Pflichten
- Nützliche Tools zur Überprüfung der Barrierefreiheit
- Beispiele für barrierefreie Webseiten
- Kosten und Ressourcen für barrierefreie Websites
- Ressourcen und Unterstützung für die Umsetzung
- Zukünftige Trends in der digitalen Barrierefreiheit
Gesetzliche Grundlagen der Barrierefreiheit
Die gesetzlichen Grundlagen der Barrierefreiheit umfassen verschiedene Richtlinien und Gesetze, die die Pflicht zur Barrierefreiheit von Websites festlegen. Dazu gehören:
- Barrierefreiheitsstärkungsgesetz (BFSG): Gesetzliche Verpflichtung zur Barrierefreiheit ab Juni 2025.
- EN 301 549: Europäischer Standard für barrierefreie IKT, einschließlich Webseiten.
- BITV 2.0: Nationale Verordnung zur Barrierefreiheit für öffentliche Stellen.
- WCAG 2.1: Internationaler Standard für barrierefreie Webinhalte.
Gesetzliche Anforderungen und das BFSG
Ab Mitte 2025 müssen Betreiber von Websites, die öffentliche Dienstleistungen anbieten, die Anforderungen für barrierefreie Websites erfüllen.
- Einhaltung der EN 301 549 und WCAG 2.1: Technische Standards und Richtlinien für barrierefreie Webinhalte müssen eingehalten werden.
- Barrierefreie Inhalte: Multimedia-Inhalte müssen barrierefrei zugänglich gemacht werden (z.B. Untertitel für Videos, Alternativtexte für Bilder).
- Technische Anpassungen: Webseiten müssen mit Hilfstechnologien wie Screenreadern kompatibel sein.
- Erklärung zur Barrierefreiheit: Unternehmen müssen eine gut zugängliche Erklärung zur Barrierefreiheit auf ihrer Website bereitstellen, die Barrieren benennt und beschreibt, wie diese behoben werden
Die Rolle der WCAG im Barrierefreiheitsprozess
Die Web Content Accessibility Guidelines (WCAG) spielen eine zentrale Rolle bei der Sicherstellung der Barrierefreiheit. Die vier Grundprinzipien der WCAG sind:
Folgen bei Nichteinhaltung der Pflichten
Ab 2025 sind Unternehmen gesetzlich dazu verpflichtet, ihre Websites den folgenden Vorgaben anzupassen:
- Einhaltung der EN 301 549 und WCAG 2.1: Diese Standards legen fest, wie barrierefreie Websites gestaltet werden müssen.
- Barrierefreie Inhalte: Bilder, Videos und andere Medien müssen mit Textalternativen und Untertiteln versehen werden.
- Erklärung zur Barrierefreiheit: Unternehmen müssen eine leicht auffindbare Erklärung zur Barrierefreiheit auf ihrer Website bereitstellen
- Technische Anpassungen: Webseiten müssen mit Hilfsmitteln wie Screenreadern kompatibel sein. Sumax unterstützt bei der Umsetzung dieser technischen Anpassungen.
Wichtig: Die Missachtung dieser Pflichten kann schwerwiegende Folgen haben. Empfindliche Strafen von bis zu 100.000 Euro sind möglich, wenn die Barrierefreiheitsvorgaben nicht erfüllt werden. Unternehmen, die wiederholt gegen die Vorgaben verstoßen, müssen zudem mit Betriebsunterbrechungen und einem Reputationsverlust rechnen.
Sumax hilft Ihnen, rechtzeitig alle Anforderungen umzusetzen und diese Strafen zu vermeiden.
Nützliche Tools zur Überprüfung der Barrierefreiheit
Es gibt zahlreiche Tools zur Überprüfung der Barrierefreiheit. Diese können automatisierte und manuelle Prüfungen durchführen:
- WAVE: Automatisches Tool zur Erkennung von Barrieren auf Webseiten.
- Axe: Open-Source-Tool zur Barrierefreiheitsprüfung.
- Color Contrast Analyzer Tool zur Überprüfung von Text-Hintergrund-Kontrasten
- Accessibility Insights: Manuelles und automatisches Tool zur Prüfung auf WCAG-Konformität.
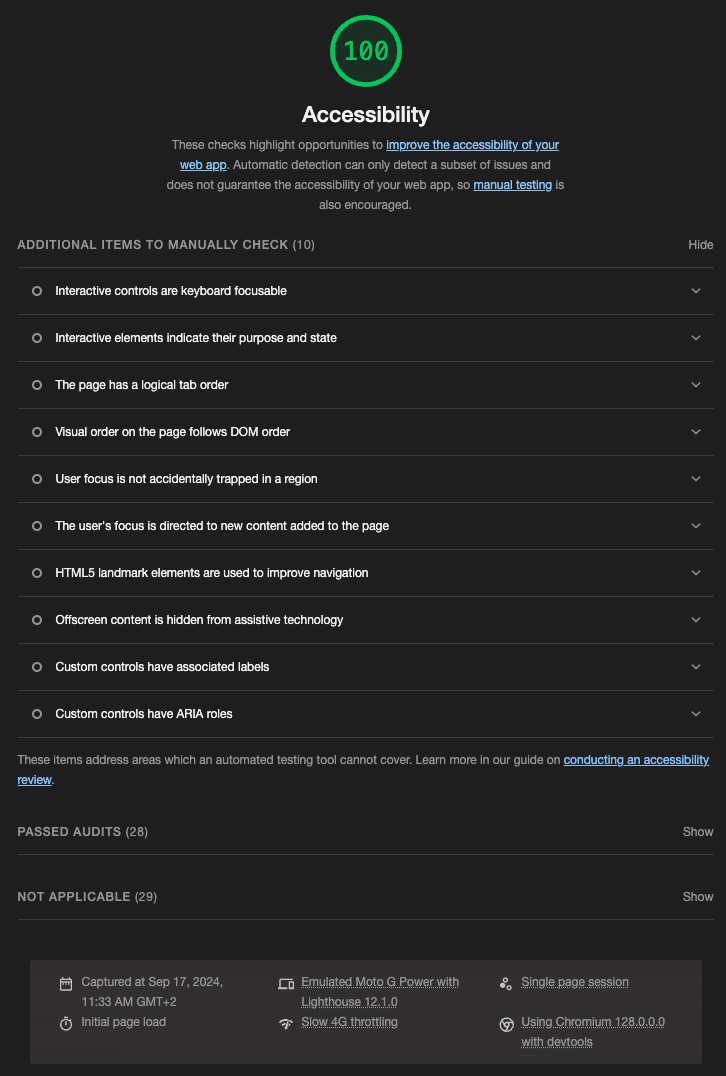
Lighthouse Accessibility Check ist ein einfach zu bedienendes, kostenloses Tool, das direkt im Browser ausgeführt werden kann. Es analysiert die Barrierefreiheit von Webseiten und liefert sofort Berichte über potenzielle Probleme, wie fehlende Alternativtexte oder nicht beschriftete Formularelemente. Dieses Tool eignet sich hervorragend für eine Probleme und bietet detaillierte Berichte. Beispielsweise erkennt der Lighthouse Accessibility Check Fehler wie fehlende alt-Attribute bei Bildern, nicht beschriftete Formularelemente und kontrastschwache Texte. Dieses Tool ist für eine erste, kostenfreie Analyse sehr hilfreich, bevor tiefergehende Maßnahmen durchgeführt werden.

Beispiele für barrierefreie Webseiten
Zahlreiche Unternehmen setzen barrierefreie Webseiten erfolgreich um. Beispiele dafür sind:
- Öffentliche Webseiten: Regierungsseiten, die WCAG 2.1 umsetzen.
- Unternehmen: Firmen, die ihre Webseiten gemäß EN 301 549 und BITV 2.0 gestalten, z.B. Banken und Versicherungen.
Kosten und Ressourcen für barrierefreie Websites
Die Kosten für eine barrierefreie Website hängen von der Komplexität und den erforderlichen Anpassungen ab:
- Erstellung einer neuen Website: 5.000 € – 50.000 €, je nach Komplexität.
- Anpassung einer bestehenden Website 3.000 € – 20.000 €, je nach Anforderungen.
- Schulungen für Mitarbeiter 500 € – 2.000 € pro Schulung.
Ressourcen und Unterstützung für die Umsetzung
Unternehmen, die ihre Websites barrierefrei gestalten möchten, können auf verschiedene Ressourcen zurückgreifen:
- Schulungen und Beratung: Organisationen wie Aktion Mensch bieten Schulungen an.
- Fördermittel: Zuschüsse und Förderungen können bei der Finanzierung helfen.
- Online-Ressourcen: Websites wie W3C bieten umfassende Richtlinien zur Barrierefreiheit.
Zukünftige Trends in der digitalen Barrierefreiheit
Die digitale Barrierefreiheit wird in Zukunft immer wichtiger. Mögliche Trends umfassen:
- Künstliche Intelligenz (KI): Automatische Erstellung von Alternativtexten für Bilder und Beschreibungen von Inhalten, um die Barrierefreiheit zu verbessern.
- Sprachsteuerung und Voice-Assistants: Die Zunahme von Sprachsteuerungstechnologien wird es Menschen mit physischen Einschränkungen ermöglichen, einfacher auf Webseiten zuzugreifen und zu navigieren.
- Standardisierung und weitere Entwicklungen: Die Weiterentwicklung der WCAG-Standards und länderspezifischer Anforderungen wird dazu führen, dass Barrierefreiheit ein fester Bestandteil aller digitalen Angebote wird.
- Automatisierte Tools: Es wird mehr Tools geben, die Barrierefreiheit in Echtzeit überprüfen und Unternehmen sofortige Rückmeldungen über die Konformität ihrer Websites geben.