Bilder SEO - Alles, was Sie wissen müssen
In der Suchmaschinenoptimierung wenden wir uns häufig den offensichtlichen Dingen zu: Dem Titel, den Keywords, der Ladegeschwindigkeit, der Nutzerfreundlichkeit oder den Texten. Letztere gehören, wie auch Bilder, zum Content unserer Website.
Mit Bildern, die gut für die Bildersuche der Suchmaschinen (speziell Google) angepasst sind, schaffen wir uns Vorteile: Wir machen uns sichtbarer, wir generieren durch unsere Bilder und Grafiken in der Bildersuche mehr Traffic und verbessern unsere Ladezeiten durch optimierte Bildgrößen.
„Bilder SEO“ ist eine effektive Maßnahme um die Stellschrauben unserer Suchmaschinenoptimierung noch etwas fester anzuziehen. Nachfolgend gibt es 11 Tipps, wie wir unsere Bilder für die Bildersuche flottmachen.
Dateiname, Dateityp, Bildgröße – Wie wir am Bild selbst Hand anlegen
Der Dateiname: Hier beginnt alles. Für ein gutes Ranking in der Bildersuche ist der richtige Dateiname unabdinglich. Er sollte kurz und prägnant erklären, was auf dem Bild zusehen ist, damit es in der Bildersuche zu den richtigen Keywords angezeigt wird. Denn nur Bilder, die auch zum Suchbegriff passen, werden angeklickt.
Die Dateigröße: Ein Faktor, den wir bei möglichst guter Bildqualität möglichst gering halten wollen. Bilder mit wenig Megabyte beschleunigen den Crawling-Vorgang auf unserer Website und damit schlussendlich unsere Indexierung. Wir passen die Qualität unserer Bilder auf ihr Einsatzgebiet an: Ein Mitarbeiterbild wird üblicherweise kleiner dargestellt, Produktfotos dagegen werden oftmals mit einer Zoom-Funktion ausgestattet, damit User genauer hinschauen können.
Der Dateityp: Im Zweifelsfall nutzen wir immer den .jpg-Dateityp. JPGs bieten uns bei guter Bildqualität recht kleine Dateigrößen. Wollen wir verlustfrei arbeiten, nutzen wir .png-Dateien: Sie bieten uns den gesamten Informationsumfang des Bildes ohne zusätzliche Komprimierung (wie JPGs es tun), vom Megabyte-Gehalt sind sie allerdings um einiges höher. PNGs nutzen wir nur, wenn wir es müssen (wenn wir beispielsweise eine Person auf transparentem Hintergrund darstellen möchten).
Die Bildgröße: Nicht mit der Dateigröße zu verwechseln. Eine gute Größe für Bilder auf unserer Website sind 300 Pixel, an der langen Seite. Kleinere Bilder, wie Thumbnails, haben es in der Google Bildersuche schwer, gute Platzierungen zu erhalten. Eine Grenze nach oben hin gibt es generell nicht, doch mit mehr angezeigten Pixeln steigt notwendigerweise die Dateigröße

Das Bildformat: Beim Bildformat ist die Rechnung einfach. Bilder im Querformat werden häufiger angeklickt. Der Grund dafür: Sie nehmen in der Bildersuche mehr Platz ein / sie werden größer dargestellt. Bilder im Format 3:2, 16:10 oder 4:3 sind definitiv im Vorteil.
Die Bildquelle: Bei Optimierung unserer Bilder ist der Dateipfad eben jener nicht unwichtig. Der Google Robot mag einen logischen Aufbau unserer Website auf Ordnerebene. Um die Indexierung von Bilddateien zu beschleunigen, können alle Bild-URLs einer Domain in eine separaten XML-Sitemap eingetragen und in den Webmastertools hochgeladen werden.
Meta-Daten und passender Content – Alles rund um’s Bild
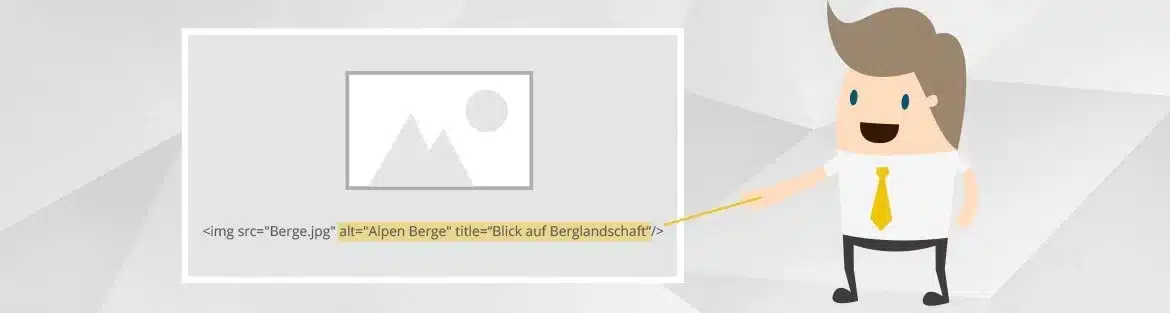
Das Alt-Attribut: Wenn ein Bild auf unserer Website aus beispielsweise technischen Gründen nicht angezeigt werden kann, greift das Alt-Tag: Es zeigt an der Stelle, wo das Bild hätte erscheinen sollen, den eingetragenen Text ein. Das Alt-Attribut sollte, ähnlich dem Dateinamen, den Inhalt des Bildes beschreiben. Hierbei empfiehlt es sich, dass wir unser Hauptkeyword einfließen lassen.
Das Title-Tag: Wenn ein Nutzer mit der Maus über unser Bild fährt, erscheint nach kurzer Zeit eine kleine Textbox. Diese gibt den Inhalt des Title-Tags aus. Hier können wir dem Bild noch weitere Informationen anheften. Auch hier können wir unser Hauptkeyword einbauen, achten aber darauf, dass wir für Google nicht unter die Kategorie der „Keyword-Stuffer“ fallen.
Der umliegende Content: Die Inhalte, die unsere Bilder „umgeben“ sind für Google bei der Einschätzung besonders wichtig. In diesen Textabschnitten achten wir besonders darauf, zum Bild passende Keywords zu benutzen.

Umgekehrt nutzen wir Bilder, die dem Text einträglich sind, und in ihren Metaangaben zum Text passende Suchbegriffe enthalten. Wir vergessen dabei nicht die Möglichkeit, unseren Bildern eine Bildunterschrift zu verpassen, um weitere Daten anzugeben. Eine Möglichkeit, um Texte und Bilder in ihrer Relevanz miteinander zu verknüpfen, wäre es, beides in unserem Quellcode in einem ‘div’ unterzubringen.
Bilder mehrfach verwenden: Nutzen wir Bilder mit der gleichen Quelle von unserem Server mehrfach, dann ist es für den Crawler einfacher es zu finden. Außerdem suggeriert die Mehrfachverwendung der Suchmaschine, dass unser Bild von größerer Bedeutung ist und so in der Bildersuche besser ranken sollte. Achtung: Verwenden wir Bilder mehrfach, handelt es sich dabei nicht um duplicate Content.
Die interne Verlinkung: Je logischer beziehungsweise nutzerfreundliche die interne Verlinkung um unsere Bilder aufgebaut ist, desto schneller findet der Suchmaschinen-Robot zu ihnen. Um diesen Vorgang weiter zu beschleunigen, können wir Thumbnails mit Links zu unseren neuen Bildern auf unserer Startseite einbinden: Google crawlt immer zuerst die Startseite eines Webdokumentes. So können wir uns einen einfachen und sinnvollen Vorteil verschaffen.
Grafiken, Screenshots und Eyecatcher – Wie wir uns die Augen unserer User einfangen
Ein paar abschließende Worte: Wenn wir Grafiken einbinden, sorgen wir dafür, dass alle Inhalte darauf klar erkennbar und gut lesbar sind. Grafiken sollten immer so aufgebaut sein, dass jeder User sie verstehen kann. Nutzen wir komplexe Grafiken, arbeiten wir mit einer Legende.
Binden wir Screenshots auf unserer Website ein, müssen die entsprechend hochauflösend sein – wir vermeiden es also Screenshots hochzuskalieren. Außerdem zeigen wir darauf nur das, was für unsere Thematik, unseren Artikel, relevant ist. Unwichtige Elemente machen wir im Nachhinein mit einem Grafikprogramm unserer Wahl unscharf.