HTML: Die Grundbausteine des World Wide Web
Was ist HTML?
HTML, kurz für Hypertext Markup Language, ist eine Auszeichnungssprache zur Strukturierung von Webinhalten. Sie ist eine Kernkomponente des World Wide Webs und definiert die Bedeutung und das Layout von Texten, Bildern und anderen Inhalten auf Webseiten mithilfe von Tags und Attributen.
In diesem Sumax Lexikonbeitrag werfen wir einen eingehenden Blick auf HTML, beginnend mit den Grundlagen der Sprache und reicht bis zu den neuesten Entwicklungen und Zukunftsaussichten. Von der Textformatierung bis zur semantischen Struktur, von Verlinkungen bis hin zu Responsivität – dieser Lexikonbeitrag führt durch die verschiedenen Aspekte von HTML.
Grundlagen von HTML
HTML basiert auf einer Kombination von „Markup“ und „Tags“. Markup besteht aus Text und speziellen Steuerelementen, die als Tags bezeichnet werden. Tags werden in spitzen Klammern <> geschrieben und geben Anweisungen an den Webbrowser, wie der Inhalt dargestellt werden soll.
- Eine typische HTML-Struktur beginnt mit dem <html>-Tag, gefolgt vom <head>-Tag für Metadaten, wie den Titel der Webseite und das Einbinden von externen Ressourcen.
- Der sichtbare Inhalt der Webseite wird im <body>-Tag platziert.
- HTML bietet eine Vielzahl von Tags, um Texte zu strukturieren (wie <h1> bis <h6> für Überschriften und <p> für Absätze) und Listen zu erstellen (mit <ul> und <ol> für Listenpunkte).
Diese grundlegenden Elemente bilden das Grundgerüst einer Webseite und legen den Grundstein für die Darstellung von Inhalten im Webbrowser.
Beispiel HTML Code
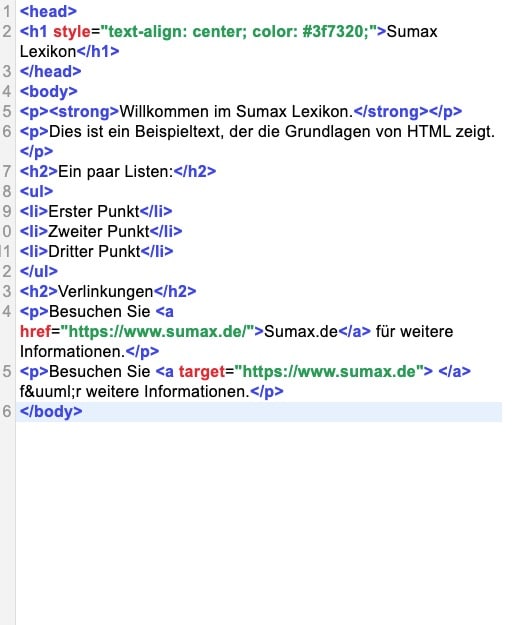
So könnte die allgemeine Struktur eines HTML Dokumentes aussehen:

erstellt mit: htmled.it
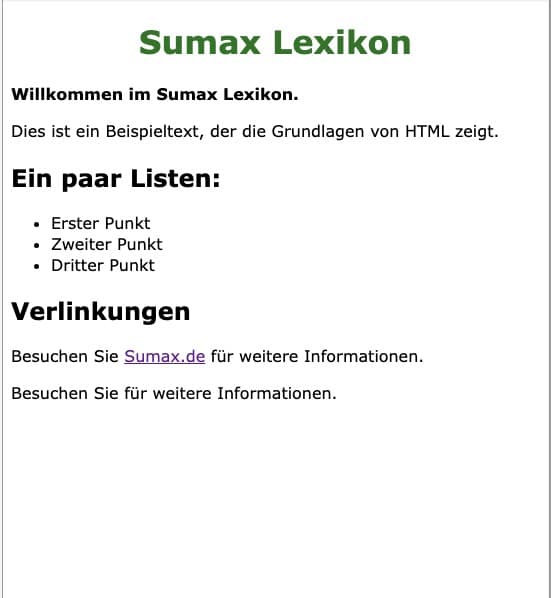
So sieht das Ergebnis des HTML Dokumentes aus:

erstellt mit: htmled.it
Verlinkung und Multimedia
Die Verlinkung von Inhalten ist ein grundlegender Bestandteil des Webs, und HTML bietet hierfür den <a>-Tag (Anker-Tag). Mit dem „href“-Attribut können Hyperlinks zu anderen Webseiten, internen Abschnitten derselben Seite oder E-Mail-Adressen erstellt werden.
HTML ermöglicht auch die Einbindung von Multimedia-Inhalten wie Bildern, Videos und Audio. Das <img>-Tag wird verwendet, um Bilder einzufügen, während die <video>- und <audio>-Tags die Einbindung von Video- und Audiodateien ermöglichen.
Semantische Struktur und Barrierefreiheit
Eine bedeutsame Weiterentwicklung von HTML wurde mit der Einführung semantischer HTML-Elemente erreicht. Diese speziellen Tags, wie <header>, <nav>, <article> und <footer>, dienen dazu, die strukturelle Bedeutung des Inhalts einer Webseite klarer zu kennzeichnen. Das bedeutet, dass der Quellcode einer Seite nicht nur für Browser, sondern auch für Entwickler und Screenreader besser verständlich wird. Durch die Verwendung dieser Elemente können Entwickler die Abschnitte einer Webseite – wie die Hauptüberschrift, die Navigationsleiste, den Hauptinhalt oder den Footer – präzise definieren. Dies hat nicht nur positive Auswirkungen auf die Zugänglichkeit für Menschen mit Behinderungen, sondern auch auf die Suchmaschinenoptimierung (SEO) der Webseite. Semantische HTML-Elemente tragen dazu bei, dass Webseiten klarer strukturiert sind und somit sowohl für Nutzer als auch für Suchmaschinen leichter verständlich sind.
Die Bedeutung semantischer Struktur erstreckt sich auch auf die Barrierefreiheit (Accessibility) von Webseiten. Menschen mit verschiedenen Behinderungen, wie Sehbeeinträchtigungen oder motorischen Einschränkungen, nutzen oft spezielle Hilfsmittel, um das Internet zu erkunden. Eine klare semantische Struktur ermöglicht es diesen Hilfsmitteln, den Inhalt einer Webseite besser zu interpretieren und vorzulesen, was zu einer inklusiveren Erfahrung für alle Nutzer führt. Die bewusste Verwendung semantischer HTML-Elemente ist daher ein wichtiger Schritt, um sicherzustellen, dass Webinhalte für jeden zugänglich sind.
Responsive Webdesign und CSS
Ein wesentlicher Aspekt moderner Webentwicklung ist das responsive Design, das eine optimale Anzeige von Webseiten auf verschiedenen Bildschirmgrößen und Geräten sicherstellt.
Hier kommt CSS (Cascading Style Sheets) ins Spiel: Das ist eine Gestaltungssprache, die das visuelle Erscheinungsbild von HTML-Inhalten steuert. Durch CSS können Entwickler Farben, Schriftarten, Layouts und Abstände festlegen.
Besonders wichtig ist CSS bei der Schaffung reaktionsschneller, benutzerfreundlicher Webseiten, die sich automatisch an die Bildschirmgröße anpassen, sei es auf Desktop-Computern, Tablets oder Smartphones. Mithilfe von Media Queries, einer CSS-Funktion, können Entwickler gezielte Anpassungen für verschiedene Bildschirmbreiten vornehmen. Dies gewährleistet, dass Nutzer unabhängig von ihrem verwendeten Gerät eine konsistente und angenehme Erfahrung auf der Webseite haben.
Erweiterungen von HTML
Erweiterungen von HTML beziehen sich auf zusätzliche Technologien und Standards, die in Verbindung mit HTML verwendet werden, um die Funktionalität und das Erscheinungsbild von Webseiten zu erweitern. Eine der Erweiterungen ist CSS (Cascading Style Sheets), das es ermöglicht, das Layout und das Design einer Webseite detailliert zu gestalten, indem es Stilanweisungen für HTML-Elemente bereitstellt. JavaScript ist eine weitere Erweiterung von HTML, die die Webentwicklung revolutioniert hat, indem sie die Erstellung interaktiver und dynamischer Webseiten ermöglicht. Darüber hinaus haben moderne HTML-Versionen wie HTML5 neue Elemente und APIs eingeführt, die die Integration von Multimedia-Inhalten (Audio und Video), die Entwicklung von Webanwendungen und die Verbesserung der Barrierefreiheit unterstützen. Diese Erweiterungen sind entscheidend, um den vielfältigen Anforderungen und Innovationen im Webdesign und der Webentwicklung gerecht zu werden und bieten eine breite Palette von Möglichkeiten zur Anpassung und Verbesserung von Webseiten.
HTML & SEO
Eine korrekte und strukturierte Verwendung von HTML-Tags und -Elementen ist von großer Bedeutung, da die Bots und Crawler der Suchmaschinen, wie Google und Bing, den HTML-Code von Webseiten analysieren, um deren Inhalt und Struktur zu verstehen. Dies ermöglicht es Suchmaschinen, die Relevanz einer Seite für bestimmte Suchanfragen zu bewerten und sie in den Suchergebnissen entsprechend zu positionieren. HTML-Tags wie Überschriften (<h1> bis <h6>), Meta-Tags für Beschreibungen und Schlüsselwörter, Alt-Text für Bilder und saubere semantische Strukturierung tragen dazu bei, dass Suchmaschinen den Inhalt einer Seite richtig interpretieren und indexieren können.
Welche Software wird für die Erstellung von HTML-Codes benötigt?
Die Erstellung eines HTML-Codes erfordert keine spezielle Software, da HTML-Dateien mit jedem einfachen Texteditor erstellt werden können. Diese Texteditoren ermöglichen das Schreiben und Bearbeiten von HTML-Code in seiner reinen Form, ohne zusätzliche Formatierung oder Stil.
Allerdings verwenden viele Webentwickler und Designer spezialisierte Entwicklungsumgebungen oder Code-Editoren, die das Schreiben von HTML erleichtern. Beispiele hierfür sind Visual Studio Code, Sublime Text, Atom und Adobe Dreamweaver. Diese Tools bieten Funktionen wie Code-Vervollständigung, Syntaxhervorhebung und integrierte Vorschau, um die Effizienz bei der Erstellung von HTML-Dokumenten zu steigern. Die Wahl der Software hängt von den individuellen Präferenzen und Anforderungen des Entwicklers ab.
Zukunftsaussichten
Die Zukunft von HTML verspricht angesichts der sich ständig weiterentwickelnden Technologien und Anforderungen des digitalen Zeitalters weiterhin Innovationen und Fortschritte. Das World Wide Web Consortium (W3C), die Organisation, die die Standards für das Web entwickelt, arbeitet kontinuierlich daran, HTML auf dem neuesten Stand zu halten.
- Neue Versionen von HTML, wie etwa HTML5, bringen erweiterte Funktionen und Techniken mit sich, die die Interaktivität, die Multimediasupport und die Barrierefreiheit von Webseiten weiter verbessern.
- Die Integration von semantischen Elementen, erweiterter Audio- und Video-Unterstützung sowie die Unterstützung für mobile Geräte sind nur einige Beispiele für die jüngsten Entwicklungen.
- Die zunehmende Bedeutung von KI, Virtual Reality und IoT (Internet of Things) eröffnet auch neue Möglichkeiten für HTML in der Gestaltung von hochgradig interaktiven Webseiten.
Die stetige Weiterentwicklung von HTML wird zweifellos dazu beitragen, das Internet der Zukunft noch leistungsfähiger, vielseitiger und zugänglicher zu machen.